Why?
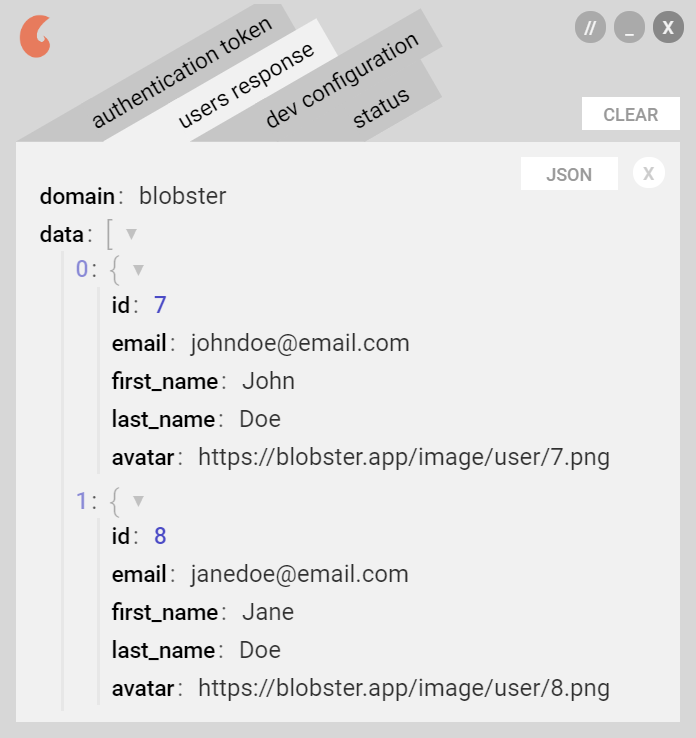
Not every development environment has an easy way to log data, variables, parameters, etc. Even those that do may still make it difficult to actually comprehend large JSON blobs as a human being. Blobster is a simple window into any development process that can encode JSON and make HTTP requests.
How?
Viewing a JSON blob in Blobster is simply a matter of opening the application and sending a POST to localhost:8108/blob. The API is quite simple.
How do I view blobs from a remote server?
Do you have SSH access? Not everyone is aware that SSH port forwarding can operate in both directions. Making the Blobster HTTP server available on the remote box may be as simple as ssh -fNT -R 8108:localhost:8108 devbox with OpenSSH.
How do I send blobs from within a docker container?
Making Blobster's server available from within the docker network isn't as easy. Alternatively, use blobster-relay to extract blobs out of the docker network. Blobster will automatically establish a websocket connection with the relay on port 8109.